Are you a proud owner of a blog willing to take your blogging business to the next level? In this article on ‘How do you create a free landing page’, I will explain and show the exact process of creating a landing page for beginners. Just keep reading!
This post may contain affiliate links. Affiliate links are great!
Why? Because by purchasing through these links you to contribute to the growth of this website at no cost to you. Basically, you are helping me grow this blog so I can continue help people like you and me become even more awesome!
For more information please see Affiliate Disclosure.
What Do I Need To Apply This Method?
Before we dive into this guide, we need to understand what we need to already have in place:
- A website
My website is hosted by WordPress.org. Therefore, this guide is based upon my experience with this specific hosting platform. If your blog is hosted on another platform, some things might be different.
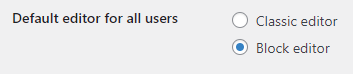
- Block editor as a selected editor
Technically, you can build beautiful landing pages with the classic editor as well. However, block editor makes way more things possible and so much easier. Also, the final result looks a lot more professional.
To select the block editor, simply go to the back end of your website (dashboard) in WordPress, select Settings, then Writing. Under ‘Default editor for all users’, select Block editor and hit Save changes.
- Your intent
You need to know, before creating the landing page, what is the purpose of the page. Do you want to direct people to your webshop? Do you want to collect and build an email list? Are you collecting the emails by offering something in exchange (sign-up to newsletter, free e-book, etc)?
Your intent will ultimately dictate what you need to include on your landing page.
What is a landing page?
To start off, let us understand what a landing page is.
A landing page is basically any page on your website, be it a blog post or a page.
What? What did you just say? Any page or post on the website?
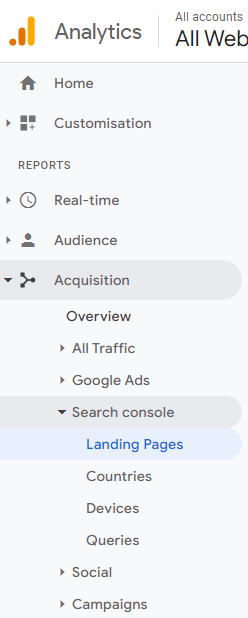
Yes, any! How do I know? Google told me 🙂 See the snapshot below:

If you go to your Google analytics account (assuming you have one), you should be able to find the exact path that I have shown above.
Once you click on Landing pages, you will see an overview of all the pages on your website (posts or pages, as WordPress calls them) that have received impressions and clicks lately.
There you have it, Google calls all of them landing pages!
However, I believe you keep reading because you are looking for a specific page, one that has a specific intent, that directs its visitors towards a specific action.
Some sources call this kind of page a sales page or a squeeze page.
Regardless of the name and the intent, this guide will show you how to create a landing page for free.
What Is The Purpose Of A Landing Page?
The purpose of a landing page is to encourage visitors to take a specific action. As mentioned above, the specific action can be subscribing to a newsletter or making a purchase. Both of these actions will also allow you to collect their email addresses.
Ready to Quit Your 9-to-5 & Start Working For Yourself?
In order to be effective, landing pages need to be designed with conversion in mind. That means including features like strong and large headlines and calls to action (CTAs) that are designed to encourage visitors to take an action.
Landing pages also need to be free of distractions. A distraction can be anything that might take the attention away of your visitors from the action you would like them to perform.
Some examples of distractions: sidebar elements, navigation links, etc.
How To Create A Landing Page In WordPress.org
In order to create a landing page, we will follow a few simple steps:
- Make sure you have Block editor selected (see above on how to select it):

- In WordPress, create a new page: from the back end of your website (dashboard), go to Pages, then click Add new:

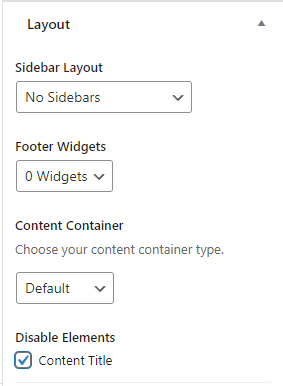
- If your theme allows it, remove the header menu, logo, sidebars, footer from this particular page:

- Next, on the top of your page (above the fold area) you want to include an overview of what you are offering by adding a header, sub header, optionally an image and mandatory a call to action (CTA). The CTA is usually in the form of a button that links to what it is that you want your visitor to do: sign up for a newsletter, visit your webshop, etc.
- Scrolling down the page you want to include the benefits that your audience will get from signing up or purchasing your product or services. That can be a bulleted list.
- You can then continue by including a small introduction of yourself, together with a picture and another call to action (CTA).
- At the end of the page you can add a few testimonials of other people and finalise with another strong message and a CTA.
All of this can be built in your existing WordPress website using Block editor.
If you would like to watch me recreate My Landing Page, check out the video below:
FAQ
How Do You Create A Free Landing Page?
To create a free landing page, you need to have a website and the end goal in mind.
Simply add a new page in your WordPress website and start creating your landing page using block editor as explained in this guide.
What Should Be In A Landing Page?
The most important thing for a landing page is that it is free of distractions. It needs to keep the visitor focused and directed to take the action(s) that the page was intended for.
A converting landing page will need to have the call to action (CTA) on the above fold area of the page (the top of the page before scrolling), combined with strong and large headers explaining the problem and detailing the benefits for the visitor of taking the intended action.
Conclusion
Landing pages are a great way of increasing your conversions and getting your website visitors to take the actions on your site that you want them to.
This guide of creating a landing page for free shows you all the steps that you need to take in order to create your very own amazing landing page as a beginner.
If you found these tips useful, make sure to let me know in the comments below, I am happy to hear from you!
Are you secretly dreaming of having your own online business and being your own boss? Do you want to learn how to have a website, just like this one? Check out my #1 RECOMMENDATION at no risk to you!
You will get: free training, website hosting, 24/7 technical support, 24/7 community support, loads of lessons and tutorials to get you started and keep you going and a lot more. ALSO, you will get a privileged chance of getting guided and helped by me personally!
Don’t believe me? CHECK IT OUT for yourself!
SAVE and SHARE & SHOW you CARE!



Hi Tatiana,
I loved your guide for making a landing page. I will have to give it a try for my blog. I have been looking for a good static page and I think maybe this will do the trick.
Thank you,
Chastity
Hi Chastity,
Thank you for your comment and I hope my post can help you build your own landing page.
Let me know how it comes along.
Cheers, Tatiana
Hi Tatiana,
So this is a nice post actually. I personally use Elementor which has been quite a bit of a challenge to really get the hang of but actually, this has been refreshing for me because I do use block editor and some of these ideas I have kind of overlooked especially the group the button with heading bit. Watched all your videos as well – good work. I will definitely take some of this onboard in future. Kind of struggled with my CTAs really I think this will actually really help.
Hi Alex,
Happy to hear that my tips have been of help to you.
To be honest I was hesitant about switching to Block editor myself. After watching a few tutorials I have realised that I was missing out!
I hope that you will get the most out of it as well.
All the best,
Tatiana
I did not realize all pages counted as landing pages but that actually makes sense as technically that is where someone “lands”.
I also did not realize how easy it is to set up a page without getting extra software.
I loved your video! What software did you use for your tutorial?
Hi Brie,
Thank you for your comment.
Indeed, any page on a website is a landing page, funny right?! 🙂
I used OBS Studio for recording my YouTube tutorials.
Thank you for your encouraging words!
Tatiana